我們繼續來介紹input的type屬性,這次會介紹表單送出按鈕,和一些其他的特殊元件,那麼就開始吧~
(๑•̀ㅂ•́)و✧
<input type="button"> 表單按鈕通常用來搭配後端程式操作表單的內容。
<input type="button" value="點我">

<input type="submit"> 送出按鈕當使用者按下送出按鈕,就會提交表單給遠端伺服器,value屬性可以設定按鈕的名稱。
<input type="submit" value="送出表單">

<input type="reset"> 重設按鈕當讓使用者按下重設按鈕,就可以清除重設表單內容回到初始狀態,value屬性可以設定按鈕的名稱。
<form action=""><input type="text" /><input type="reset" value="重設" /></form>



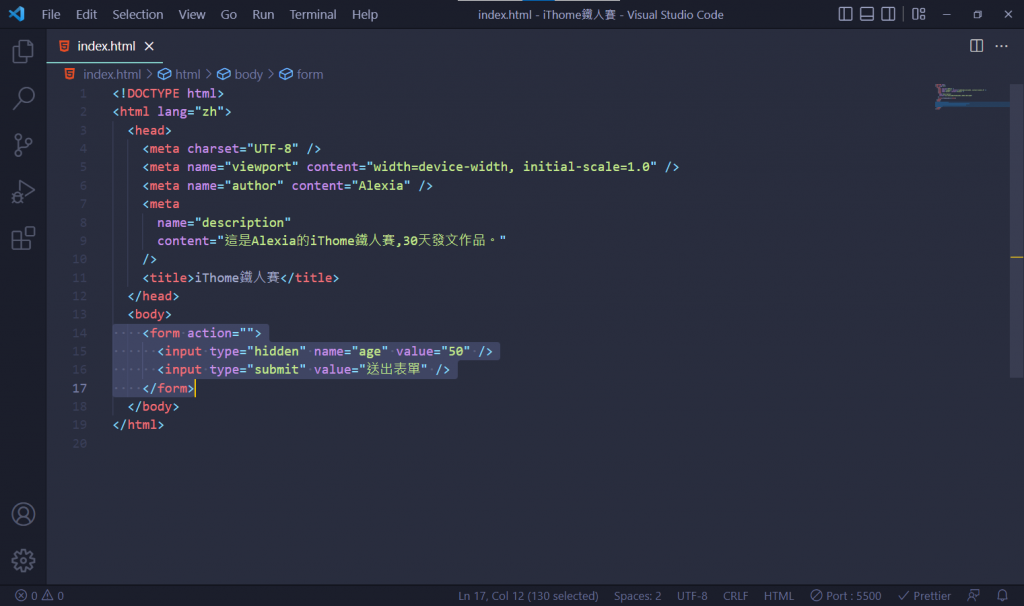
<input type="hidden"> 隱藏資料欄位用來儲存一些表單資訊、傳送一些值回遠端伺服器,但不想直接顯示在表單上。
<form action=""><input type="hidden" name="age" value="50" /><input type="submit" value="送出表單" /></form>

<input type="image"> 圖片送出按鈕送出按鈕除了文字按鈕,也可以用圖片來當按鈕。
src:指定圖片的位址alt:指定圖片的替代文字width:指定圖片顯示的寬度height:指定圖片顯示的高度<inputtype="image"src="/image/iThome.png"alt="Submit"width="120"height="60"/>

<input type="file"> 檔案上傳用來讓使用者可以從本機端選擇檔案上傳。
accept屬性可以限制上傳的檔案類型,也可以用逗號分隔開多種類型,可以設定的值有:.檔案類型:如 .jpg, .pdf, .docimage/*:任何圖檔video/*:任何影片檔audio/*:任何聲音檔multiple屬性:一次可選擇多個檔案上傳<input type="file" accept="image/*,.doc" multiple>



capture屬性,可以用來開啟手機的照相機鏡頭:<input type="file" capture>
accept屬性:拍照上傳
<input type="file" accept="image/*" capture>
拍影片上傳
<input type="file" accept="video/*" capture>
用麥克風錄音上傳
<input type="file" accept="audio/*" capture>
capture屬性:user:指定要開啟前鏡頭environment:指定要開啟後鏡頭前鏡頭
<input type="file" accept="video/*" capture="user">
後鏡頭
<input type="file" accept="video/*" capture="environment">
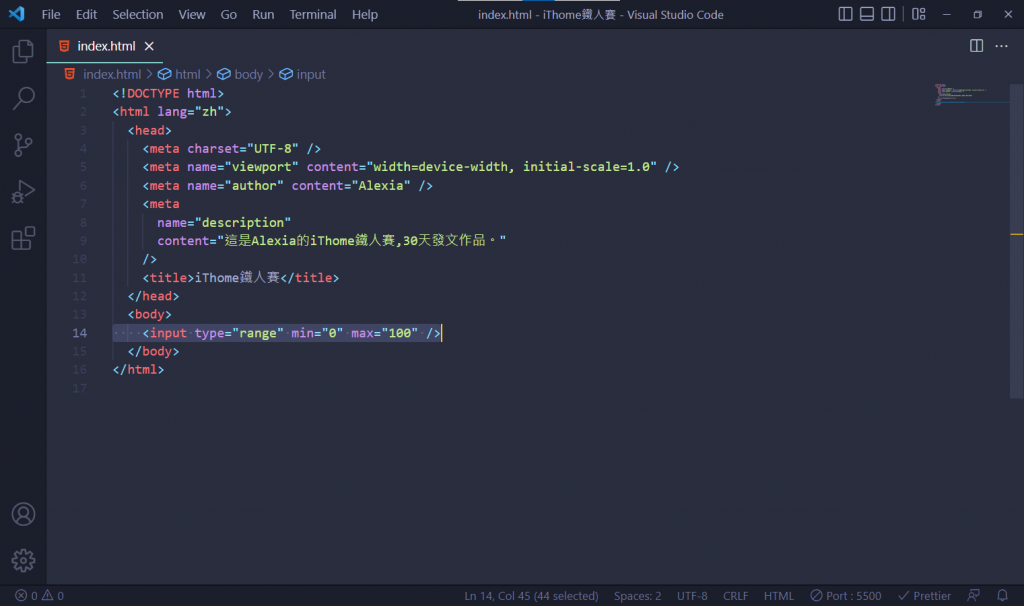
<input type="range"> 數字範圍滑動選取用滑動的方式在一個數字區間內選擇出一個值,可以應用在對數字精準度要求不高的地方,如調整音量大小。
max:範圍中可選的最大值min:範圍中可選的最小值step:設定一個數字,用來控制元件數字一次跳動的間隔,而且在送出表單之前,瀏覽器會對欄位做檢驗,數字需要符合step設定的跳動區間<input type="range" min="0" max="100">



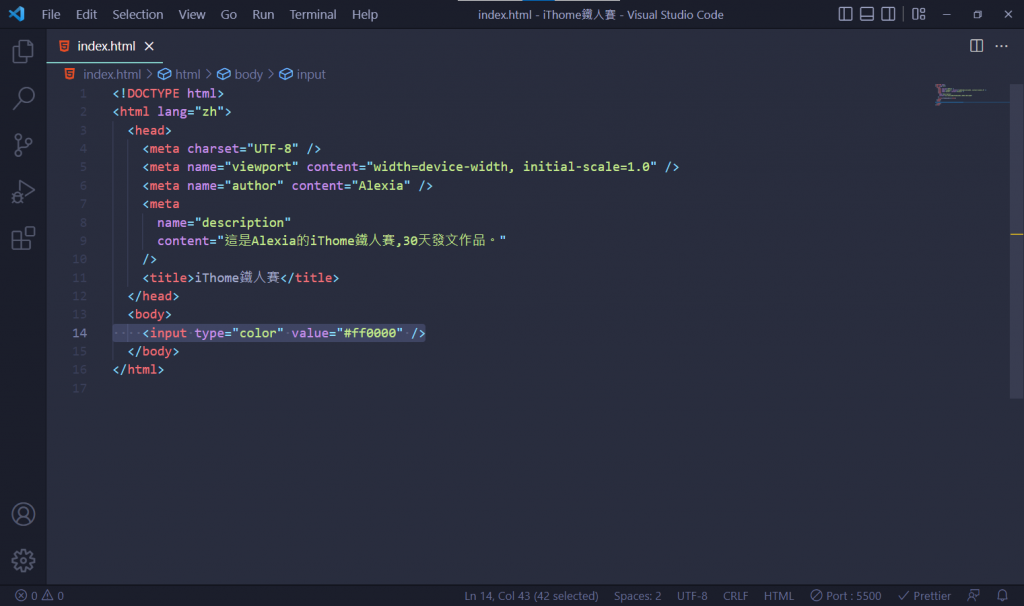
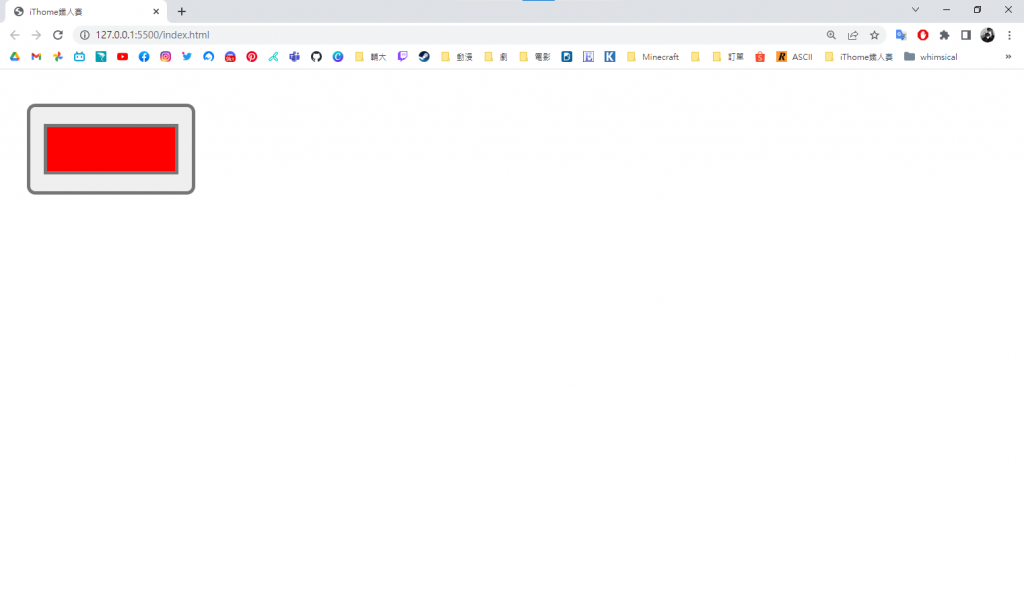
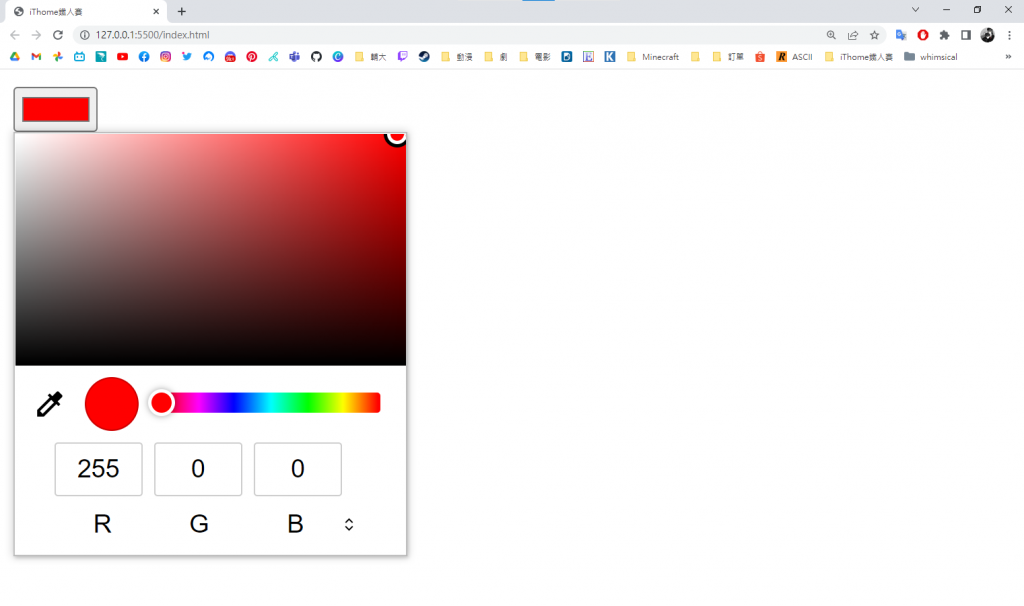
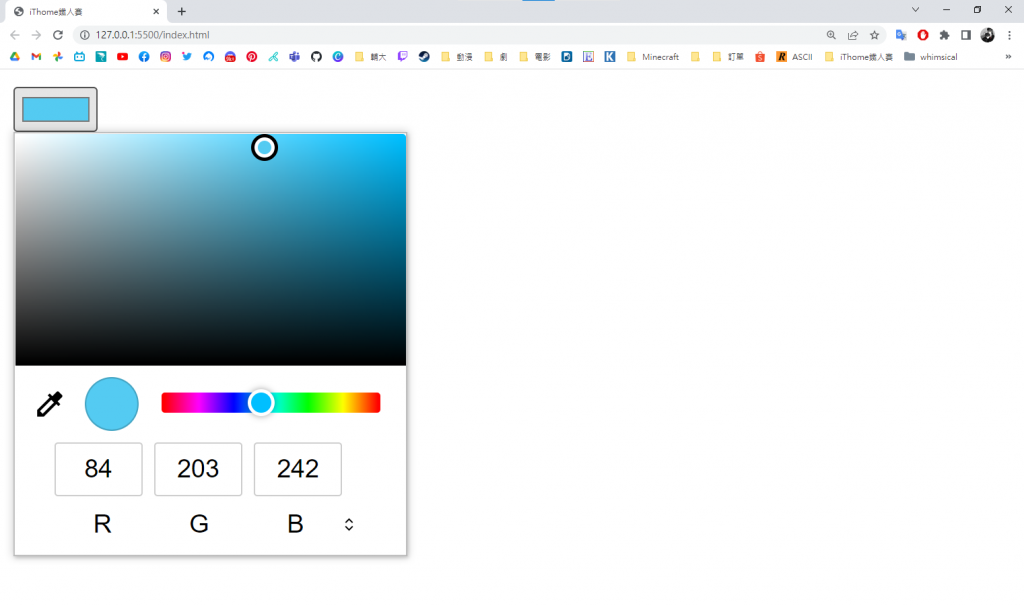
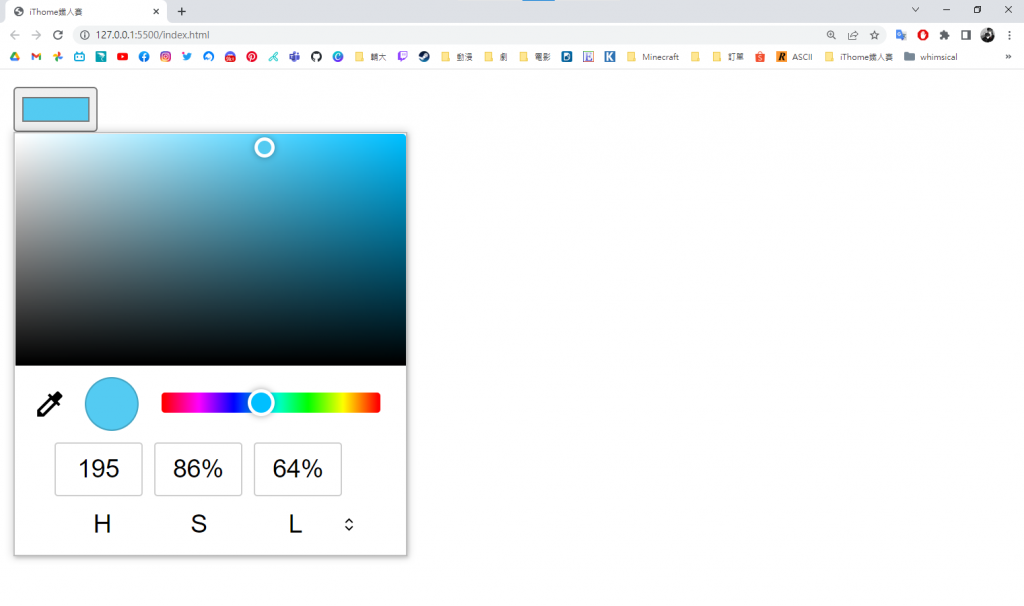
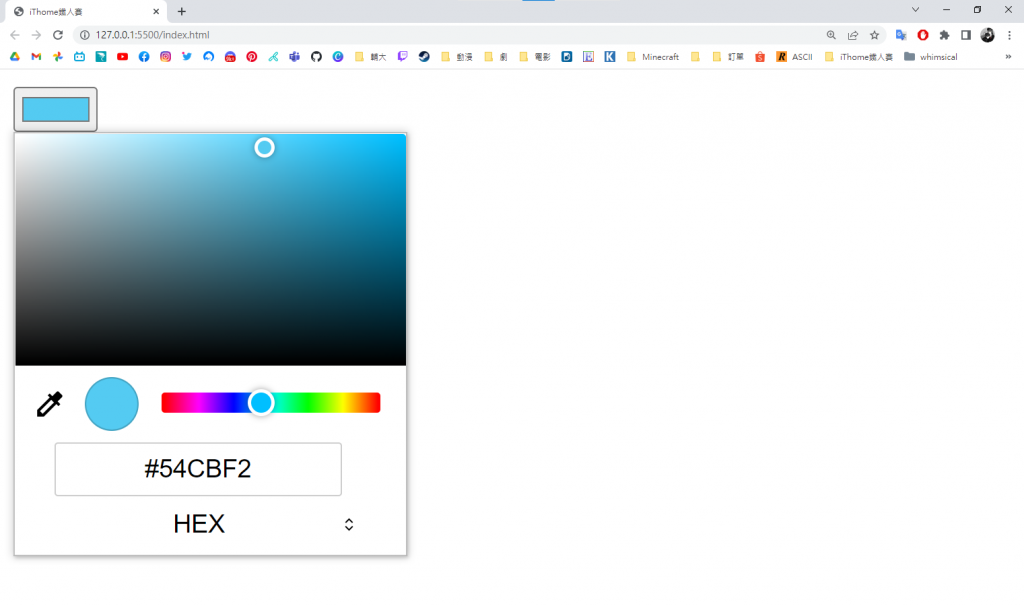
<input type="color"> 顏色選擇器用來挑選顏色,顏色的格式為"#rrggbb"。
<input type="color" value="#ff0000">